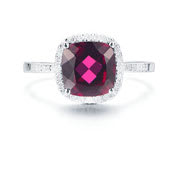
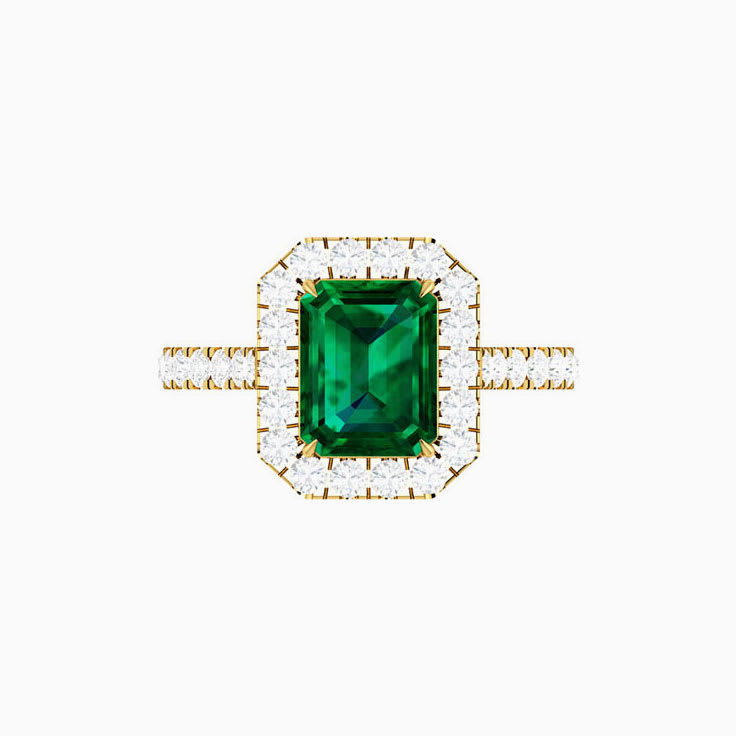
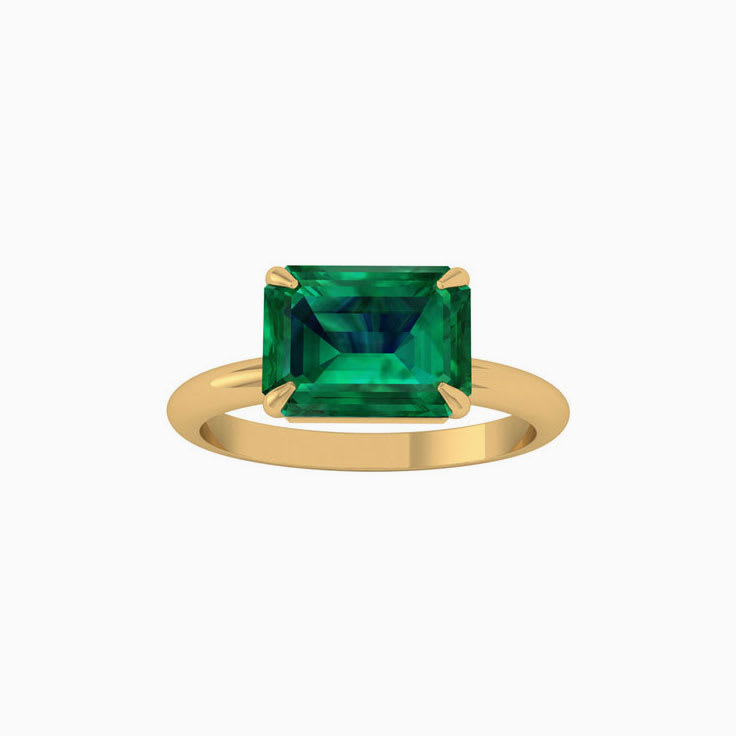
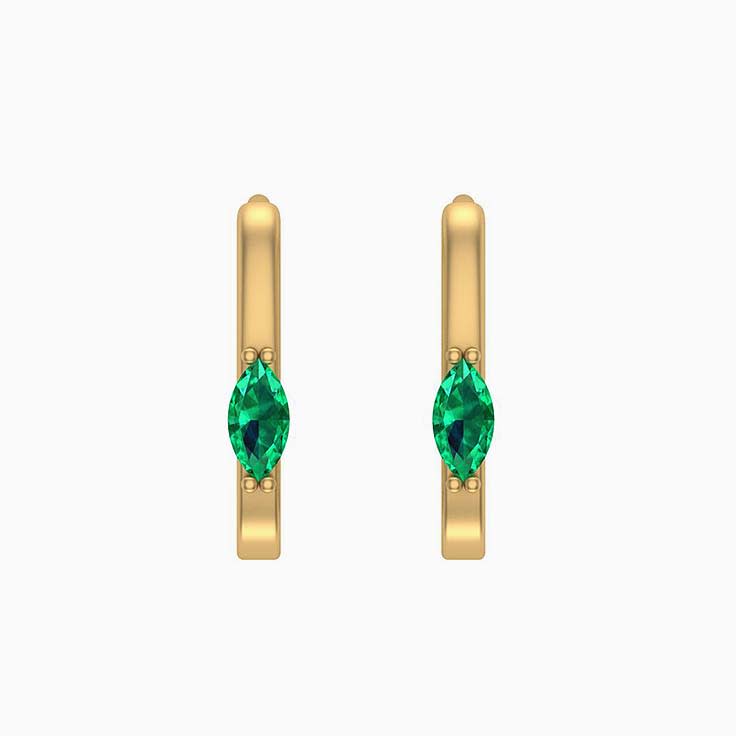
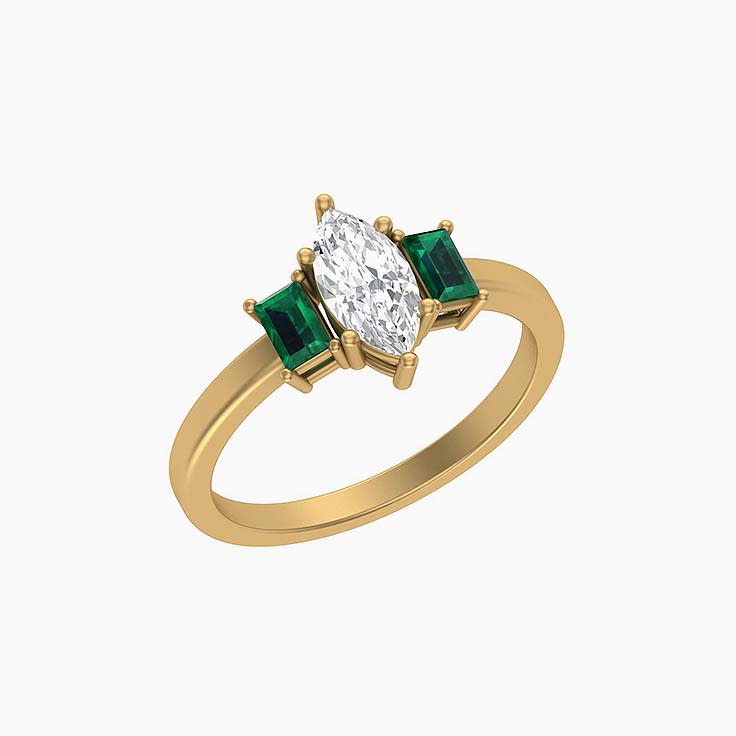
The styles listed below are simply recommendations that you may like. Being jewellery-makers ourselves, we can customise most jewellery pieces, depending on the metal. Customisation options include selecting your choice of metal, diamonds, gemstones, finishes and more.